Welcome to my first HTML tutorial , but before you start , i hope you are reading this because :
Setting up the text editor :
Believe it or not , you can make a website with just Notepad ! but i won't suggest you to do so , what i prefer to use , is NotePad++ , one of my favorite free text editors , and here is the link to download it : here ! (Atom, SublimeText, Komodo are also fine)
The installing procedure should be easy for you , just slam that next button till you see the the Notepad++ icon on your desktop !
You should see something like this on your desktop, the icon may no look like mine due to the software's frequent updates :

OK ! now we are good, next thing i want you to do , is to open NotePad++ , and you should have something like this screen :

Check this out , a clean new page to fill up with code , but wait ...! i would say this is not necessary , but it will help your eyes, and keep 'em healthy , we are going to change this editor's style , just follow these steps , if you don't want to do this , just skip to the next tutorial :
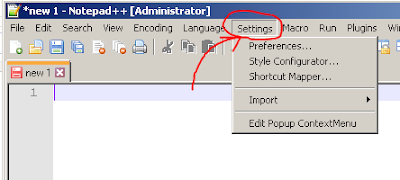
Click on "Settings" .

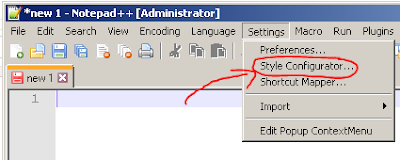
Click on "Style Configurator".

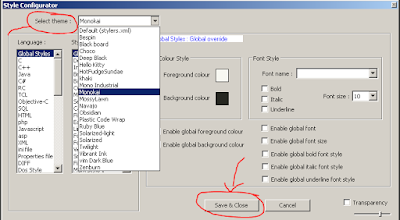
Now you choose a theme from the theme list , i highly recommend "Monokai" or "Plastic Code Wrap" themes.

Ok , so now you are ready to smash that keaybord , and write some good solid HTML code , and that will happen of course , in the next tutorial.
Thank you for reading !
Chapter 1 -->
- You want to learn how to make websites.
- You want to know what's behind websites.
- Your teacher doesn't explain HTML well , and you're looking for a cool tutorial.
Setting up the text editor :
Believe it or not , you can make a website with just Notepad ! but i won't suggest you to do so , what i prefer to use , is NotePad++ , one of my favorite free text editors , and here is the link to download it : here ! (Atom, SublimeText, Komodo are also fine)
The installing procedure should be easy for you , just slam that next button till you see the the Notepad++ icon on your desktop !
You should see something like this on your desktop, the icon may no look like mine due to the software's frequent updates :
OK ! now we are good, next thing i want you to do , is to open NotePad++ , and you should have something like this screen :
Check this out , a clean new page to fill up with code , but wait ...! i would say this is not necessary , but it will help your eyes, and keep 'em healthy , we are going to change this editor's style , just follow these steps , if you don't want to do this , just skip to the next tutorial :
Click on "Settings" .
Click on "Style Configurator".
Now you choose a theme from the theme list , i highly recommend "Monokai" or "Plastic Code Wrap" themes.
Ok , so now you are ready to smash that keaybord , and write some good solid HTML code , and that will happen of course , in the next tutorial.
Thank you for reading !
Chapter 1 -->
Last edited:

